728x90
반응형
<input type="">으로 여러가지 모형의 기능을 넣을 수 있다. (이 때 type을 구경하려면 큰따음표 사이에서 Ctrl+space를 누르면 여러가지 사용할 수 있는 type을 볼 수 있다.)
가장 많이 쓰는 것 모음
- Text(기본)
- <input type = "text" value="" placeholder = "아이디를 입력하시오">
- Password
- <input type="password">
- radio
- checked는 자동 체크 되어있는 형태를 이야기하며 name을 통해 하나만 선택하도록 그룹핑할 수 있다.
- <input type = "radio" value="매매" name="집계약" checked>
- checkbox
- 다중 선택을 할 수 있다는 점이 radio랑 차이점이다. name을 통한 그룹핑 해도 여러개 선택 가능.
- <input type = "checkbox" value="치킨" name="menu">
- button
- <input type="button" value="버튼">
- submit
- <input type="submit" value="제출!">
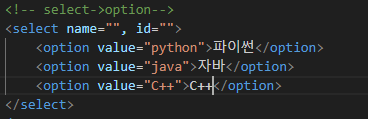
- select
- 여러가지중 한가지 선택하도록 하는 것


728x90
반응형
'CS 지식 정리 > HTML&CSS&Javascript' 카테고리의 다른 글
| [HTML] a태그 (0) | 2023.07.17 |
|---|---|
| [HTML] 글자크기+ul,ol 리스트 (0) | 2023.07.17 |
| [HTML] 0.구조잡기 (0) | 2023.07.17 |


댓글